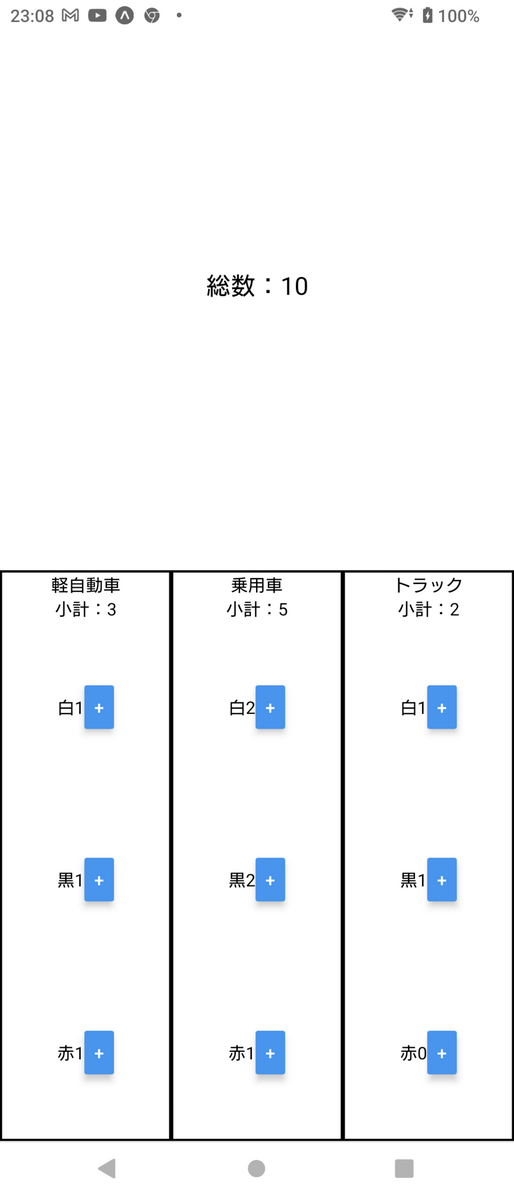
もしReduxを使わなければ、、、

App.js
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
import { useState } from 'react';
import ContainerCounter from './components/ContainerCounter';
export default function App() {
const [counter, setCounter] = useState(0);
const increment = () => {
}
return (
<View style={styles.container}>
<Text style={{fontSize:20}}>総数:{counter}</Text>
</View>
<ContainerCounter
style={styles.containerCounter}
title='軽自動車'
inc = {increment}/>
<ContainerCounter
style={styles.containerCounter}
title='乗用車'
inc = {increment}/>
<ContainerCounter
style={styles.containerCounter}
title='トラック'
inc = {increment}/>
</View>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
containerCounter: {
flexDirection: 'row'
}
});
components/ContainerCounter.js
import {View,Text, StyleSheet,} from 'react-native';
import { StatusBar } from 'expo-status-bar';
import Parts from './Parts';
import { useState } from 'react';
export default function ContainerCounter(props){
const [sub_counter, setSubCounter] = useState(0);
const increment = () => {
props.inc();
}
return(
<View style={styles.container}>
<Text>{props.title}</Text>
<Text>小計:{sub_counter}</Text>
<Parts
color='白'
inc = {increment}/>
<Parts
color='黒'
inc = {increment}/>
<Parts
color='赤'
inc = {increment}/>
<StatusBar style="auto" />
</View>
)
}
const styles = StyleSheet.create({
container: {
alignItems: 'center',
justifyContent: 'center',
borderWidth:2,
}
})
components/Parts.js
import { useState } from 'react';
import { StyleSheet, Text, Button, View } from 'react-native';
export default function Parts(props){
const [sub_sub_counter, setSubSubCounter] = useState(0);
const increment = () => {
props.inc();
}
return(
<View style={styles.container}>
<Text>{props.color}</Text>
<Text>{sub_sub_counter}</Text>
<Button
title='+'
onPress={increment}/>
</View>
)
}
const styles = StyleSheet.create({
container: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'center'
}
})