OSはWindows10、エディタはVSCodeです。
npm install -g typescript
と入力し、Enter。
tsc -v と入力しEnterでVersionが出てくればOKです。
ホームディレクトリの下に、JavaScriptProjectsディレクトリを作成し、
cd コマンドにて、そのディレクトリに移動し、下記を実行しましたが、
結局ホームディレクトリ直下に、package.jsonは入りました。
ここがハマったきっかけです。
webpack.config.jsを同じホームディレクトリ直下に作成しました。
VSCodeのターミナルは使わず、コマンドプロンプト一本でやってます。
途中エラーが出ます。
webpack-dev-serverのオプションからcontentBaseが消えた - Qiita
上記はv3 ⇒v4での変更です。
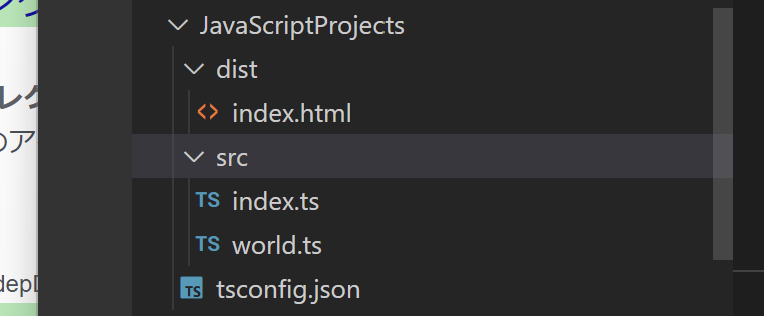
プロジェクトのディレクトリ(今はJavaScriptProjects)の下に、
distディレクトリ、srcディレクトリ、tsconfig.jsonを入れる。

ホームディレクトリ直下に、JavaScriptProjectsとwebpack.config.jsが入ってます。それ以外は上の写真参照。
<package.json>
{
"devDependencies": {
"tailwindcss": "^3.2.7"
},
"scripts": {
"build": "webpack --mode production",
"start": "webpack-cli serve --mode development"
},
"dependencies": {
"ts-loader": "^9.4.2",
"typescript": "^4.9.5",
"webpack": "^5.76.1",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.11.1"
}
}
<webpack.config.js>
const path = require('path');
module.exports = {
entry: {
bundle: './JavaScriptProjects/src/index.ts'
},
output:{
path: path.join(__dirname,'./JavaScriptProjects/dist'),
filename: '[name].js'
},
resolve: {
extensions: ['.ts','.js']
},
devServer: {
open: true,
static:{
directory: path.join(__dirname,'./JavaScriptProjects/dist'),
},
},
module: {
rules: [
{
loader: 'ts-loader',
test: /\.ts$/
}
]
}
}
<tsconfig.json>デフォルトです。
<index.ts>
import World from './world';
const root = document.getElementById('root');
const world = new World("Hello World");
world.sayHello(root);
<index.html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="root"></div>
<script src="bundle.js"></script>
</body>
</html>